一、 什么是 PWA
PWA(Progressive Web App)是一种理念,使用多种技术来增强 web app 的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送。在移动端利用标准化框架,让网页应用呈现和原生应用相似的体验。
就目前而言,PWA 对我产生最直接的影响有以下几点
- 速度的提升,缓存的使用使文章和博客的速度大大提升。
- 离线状态下,缓存过的文章也可以正常浏览。
- PWA 应用可以表现的像原生系统一样。
二、如何配置
2.1 查询资料
在开始之间查询了一些资料,因为使用的 jekyll,尝试使用了 jekyll 的相关插件,效果并不理想。然后搜索了下 PWA 的相关资料后,发现并不是很难,于是尝试搞了下。所以建议大家也可以尝试按照我接下来的步骤配置,并不繁琐。
2.2 配置步骤
下面记录下我配置的步骤。
- 首先 PWA 需要一个描述文件
manifest.json,具体配置可以参考这个文档,也可以参考我的配置 manifest.json。 - 在你的 html 文件中声明出来(因为我用的 jekyll,所以我在 _includes/header.html 文件中声明)。
<head>
...
<link rel="manifest" href="/manifest.json">
...
</head>
- 然后我们需要一个 service-worker 文件来处理 PWA 的额外功能,例如缓存。可以参考这个文档,也可以参考我的代码 manifest.json。
其中缓存对应着一个版本号,因为我不想每次提交都重新修改下版本,比较麻烦。所以在这里我直接使用了 jekyll 的变量
site.time把构建的时间作为版本号。 - 最后我们需要在 html 文件中注册这个 service-worker 文件,也可以参照我的文件_includes/footer.html,如下所示。
// 检测浏览器是否支持SW
if(navigator.serviceWorker != null){
navigator.serviceWorker.register('/service-worker.js')
.then(function(registartion){
console.log('支持sw:',registartion.scope)
})
} else {
console.log('不支持sw')
}
- 然后我新建了离线提示的页面,用于离线的时候用户访问未缓存页面时做提示用。因为这个提示的布局跟其它页面稍有不同,我创建了提示布局。引用次布局,实现离线提示页面。
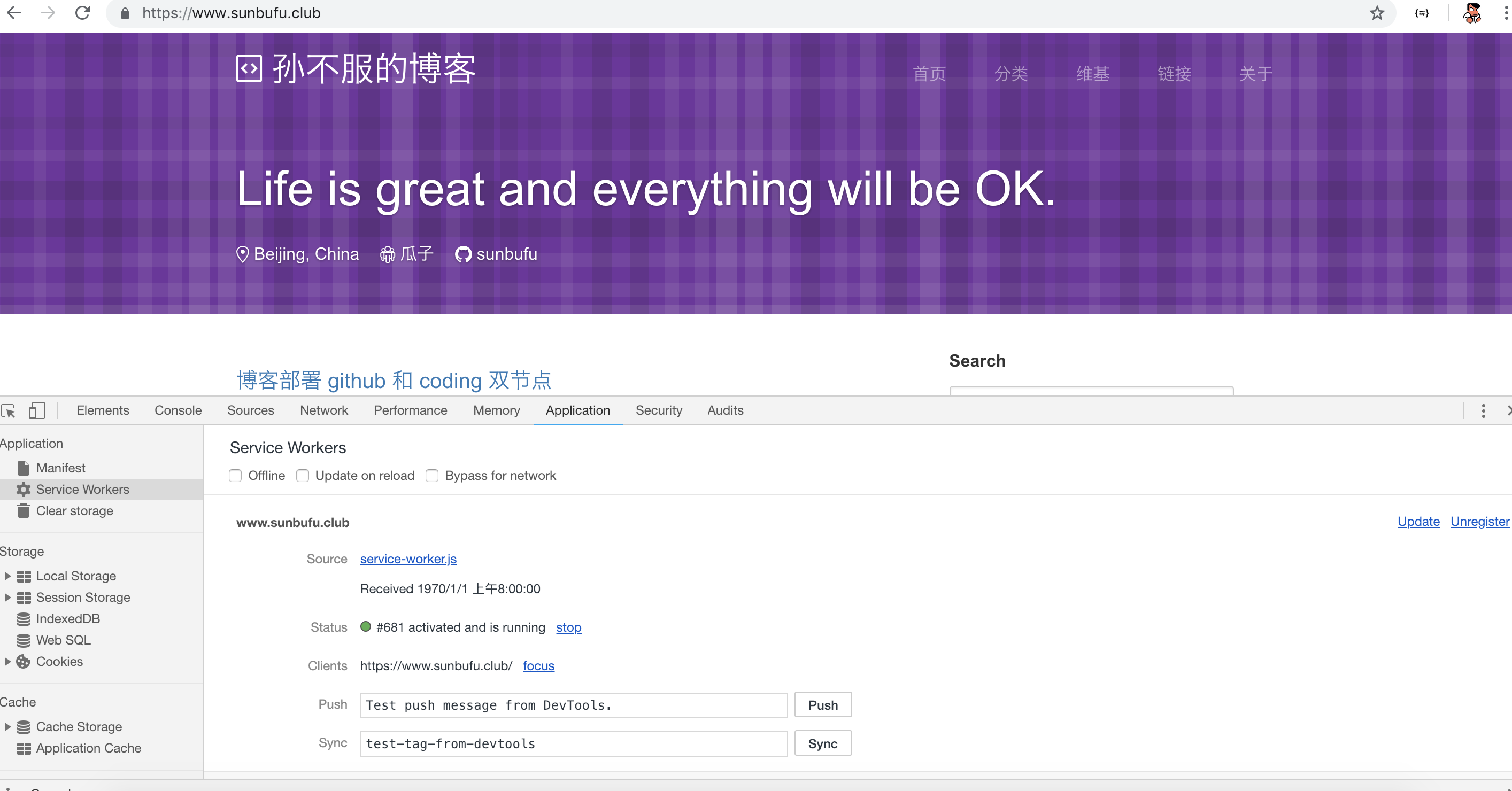
- 至此已经全部完成了,如果你使用的 chrome 浏览器,你可以在这里看到你的 service-worker 信息和缓存信息。

三、总结
PWA 带来的缓存效果是立竿见影的,本来博客部署在 github 和 coding 上面,现在又有了 PWA 的夹持,速度嗖嗖的。而且也可以直接把网站添加到应用列表里面,在手机(包括 Android 和 IOS)上的体验,近似原生啊。